If you have just migrated to a Magento 2 website and haven’t got a mobile version of your website yet, the most concerning question to you is probably “How to optimize my website for mobile devices?”
The simplest and fastest way is to build a progressive web app (PWA), which meets mobile-first standards and has an app-like interface. In case your Magento version is 2.3.x and above, you’ve already had free access to PWA Studio, Magento’s full set of tools to build PWA for your website. However, this article won’t go into technical details. Instead, we’ll help you understand the definition and importance of PWA from a business perspective.
What is PWA?
Progressive Web Application (PWA) is a web standard that uses design patterns and advanced technologies to deliver a fast and reliable experience to users on both mobile and desktop devices. It can work on any platform using standard-compliant browsers with the aims to:
- Increase customer engagement
- Boost conversion rates
- Diversify revenue streams

Bonus facts:
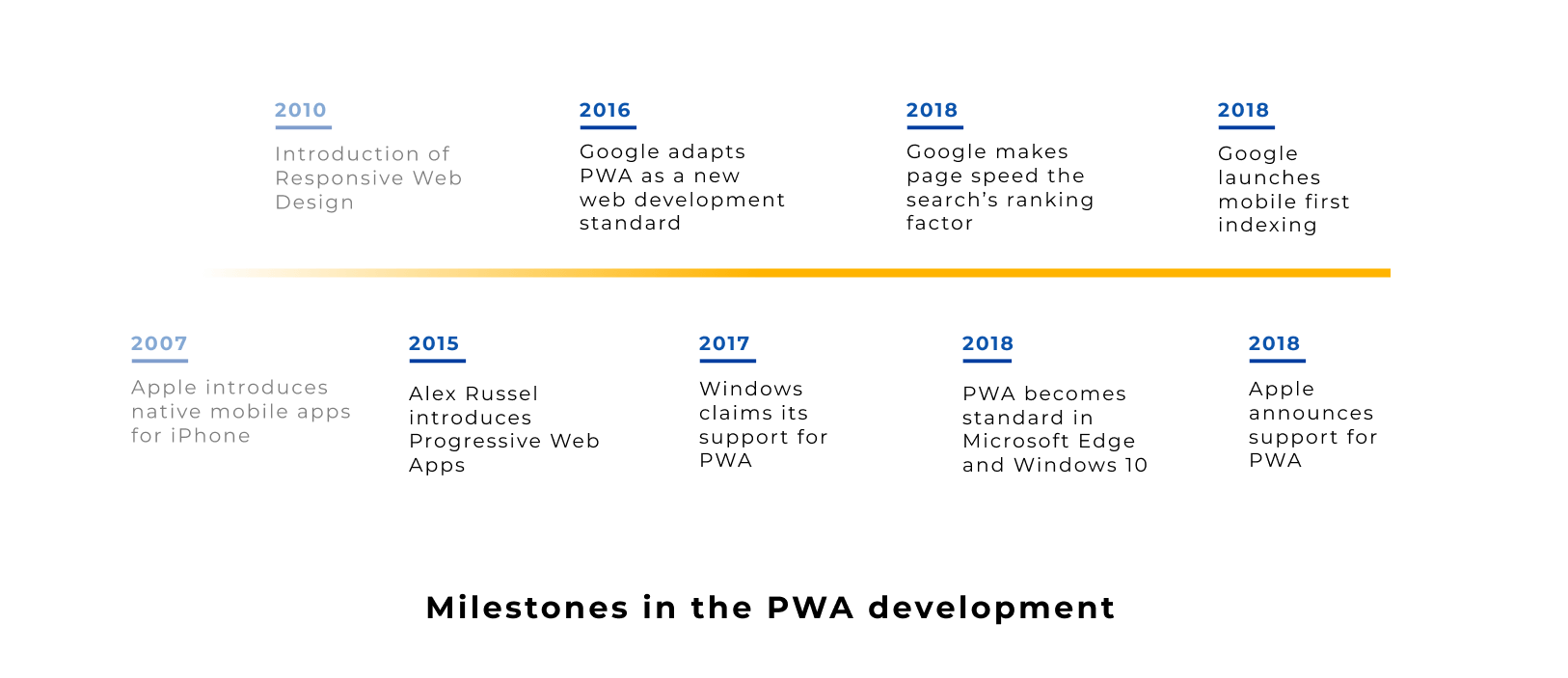
- In 2015, the term PWA was coined by a designer and a Chrome developer as a “deep shift in our understanding and tools” to “build better experiences across devices and contexts within a single codebase”. Then, it was quickly adapted and developed by Google, Windows, and Apple.
- However, the initial idea of a PWA didn’t come not from any of the named software providers. It was Steve Jobs who invented and presented it during the annual iPhone launch in 2007.
PWA features
Simply put, PWA provides a website with the characteristics of a native app and beyond.
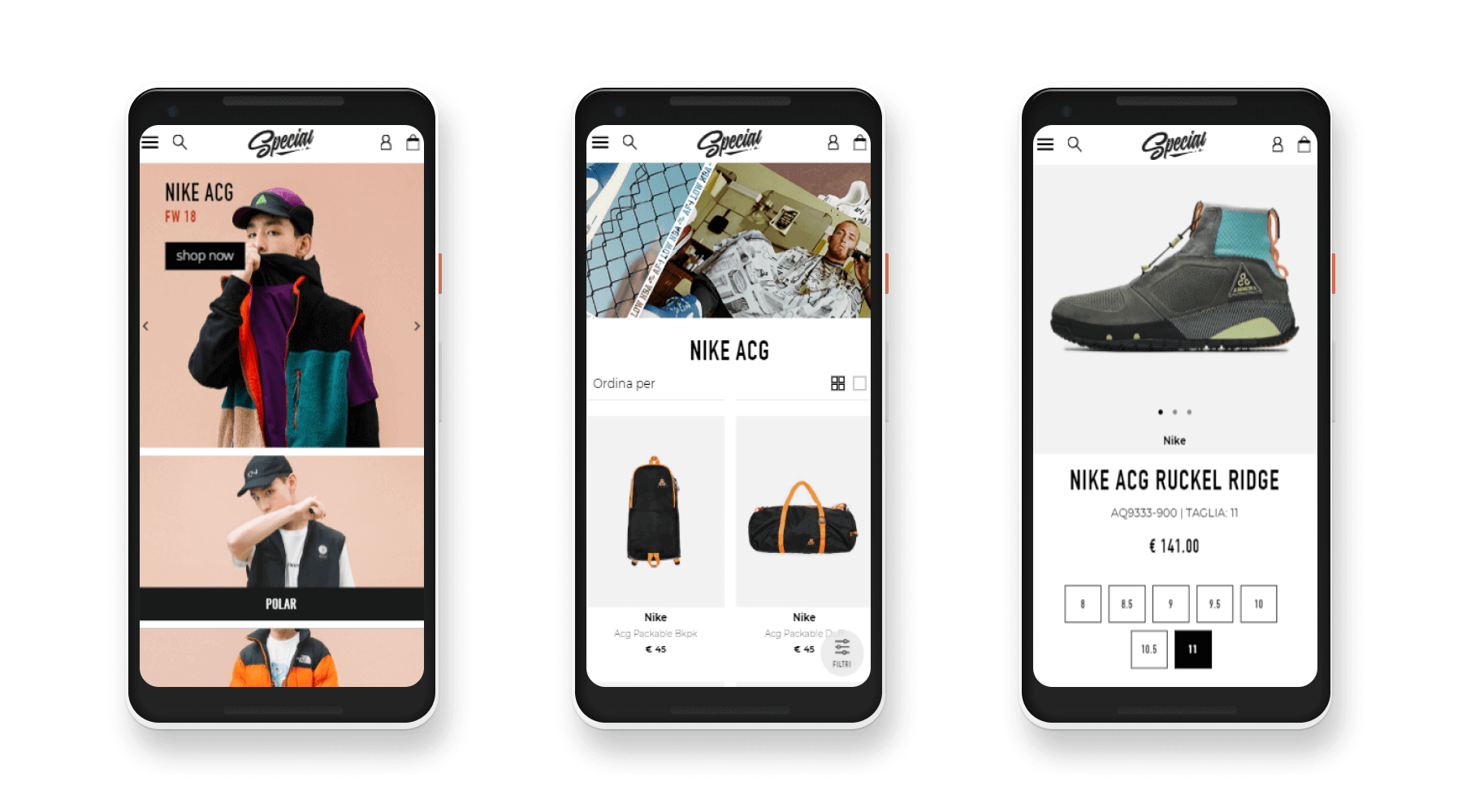
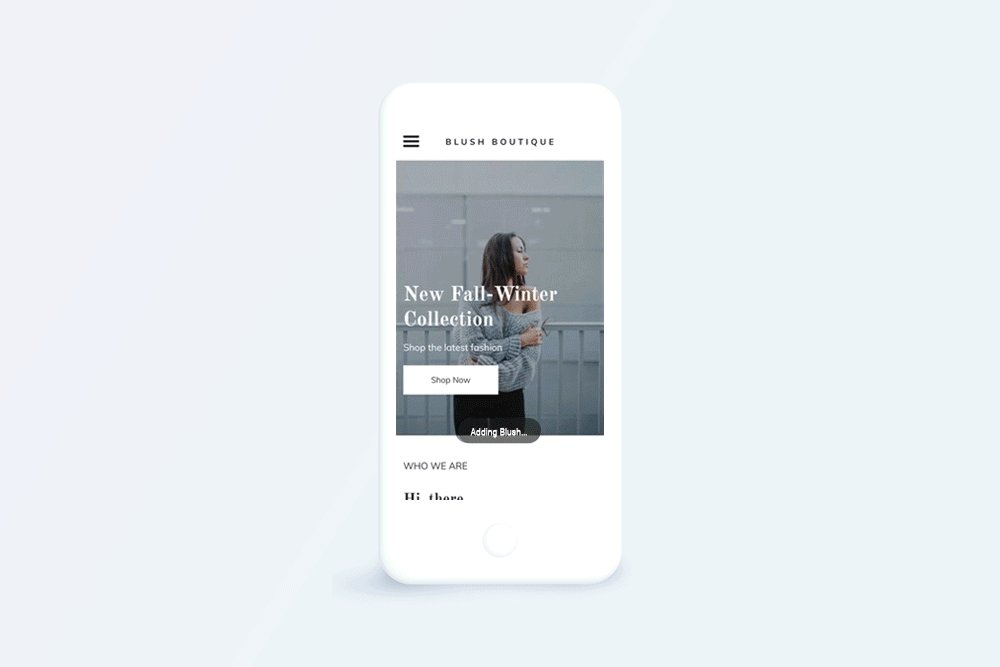
App-like interface
Customers tend to have expectations for native apps experience when using mobile devices to browse websites. Therefore, the website interface should be designed to accommodate seamless and fast interactions. This is where PWA’s design strengths come to the fore.

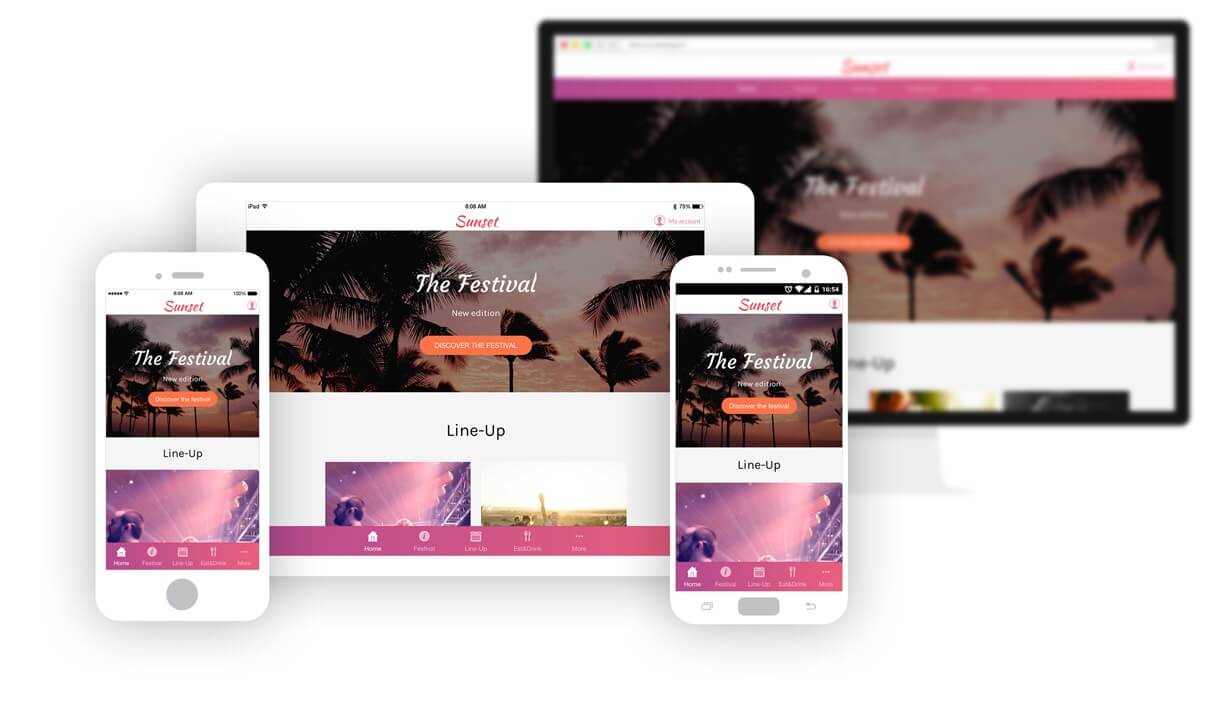
Full responsiveness
PWA sites provide a consistent experience through all kinds of devices, including tablet, mobile, and desktop.

Cross-browser compatibility
Most of your customers usually visit your website first. PWA has a consistently high performance on popular browsers such as Chrome, Safari, and Firefox. Therefore, it has the widest reach to any customer segmentation.
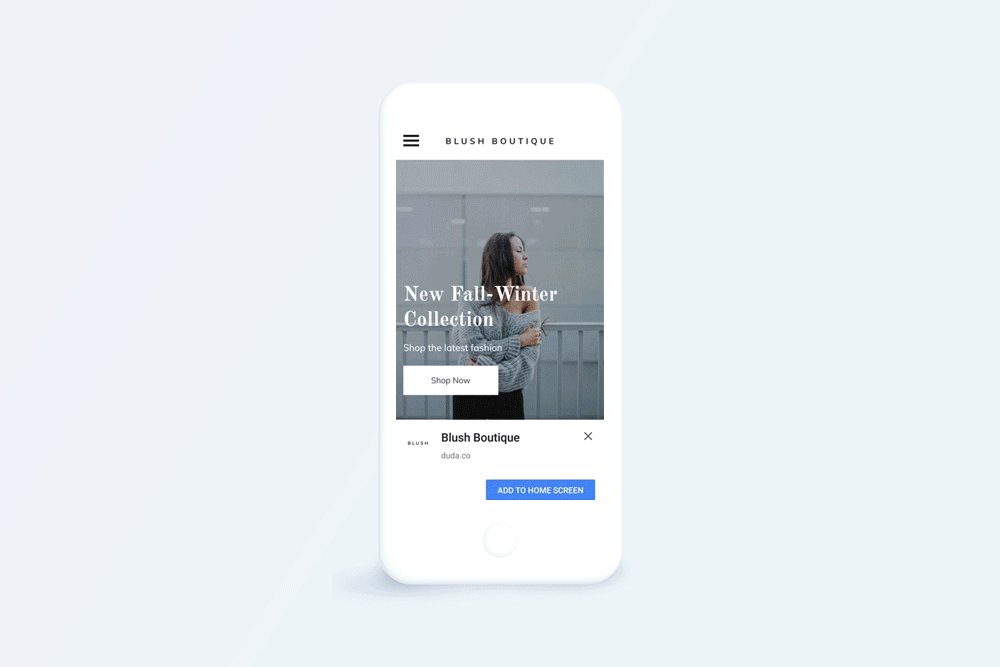
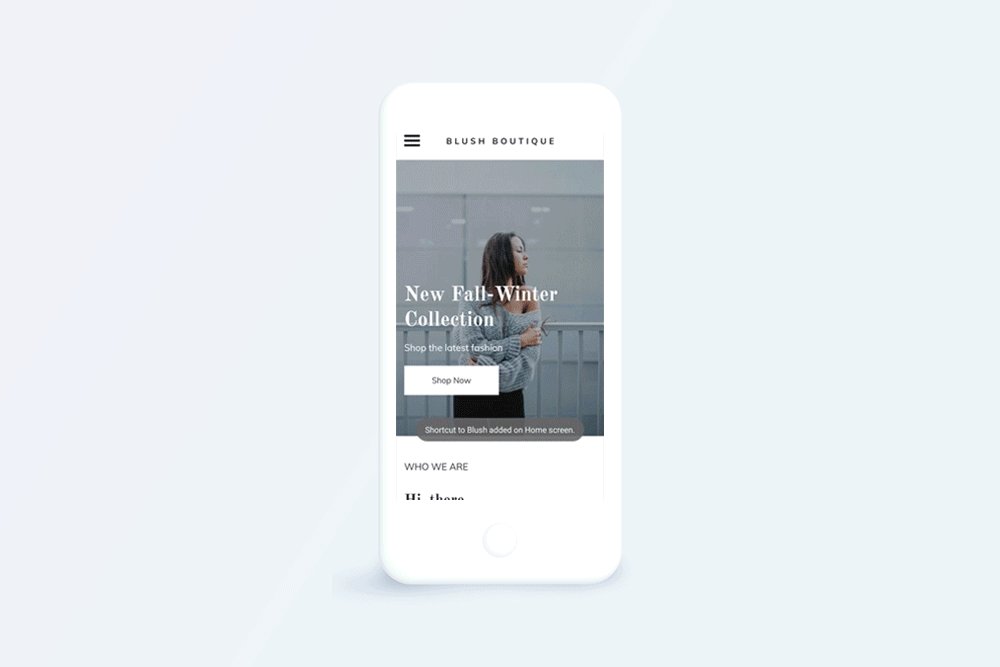
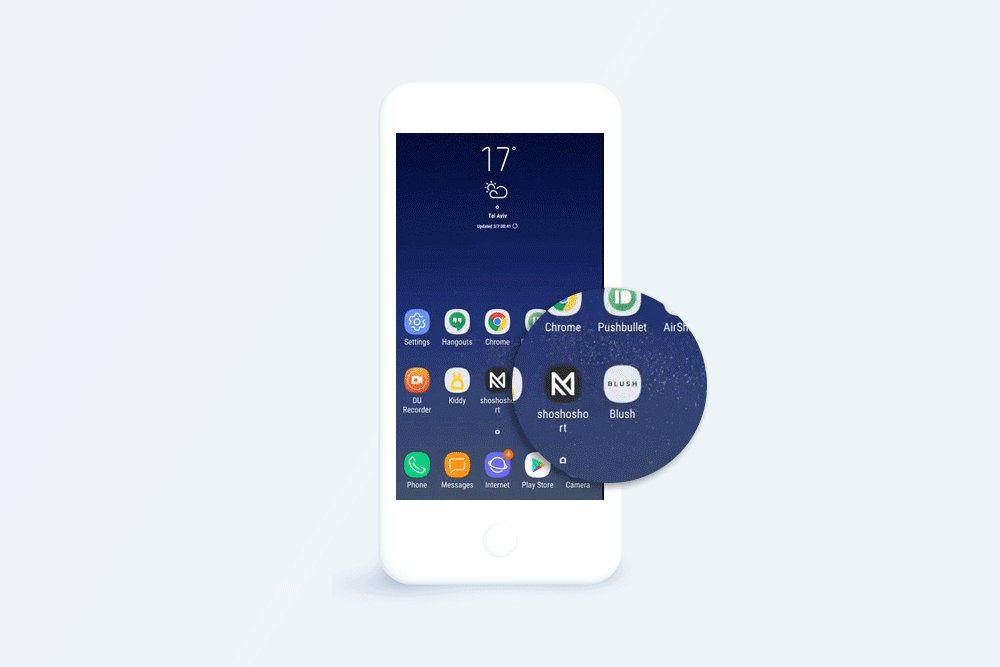
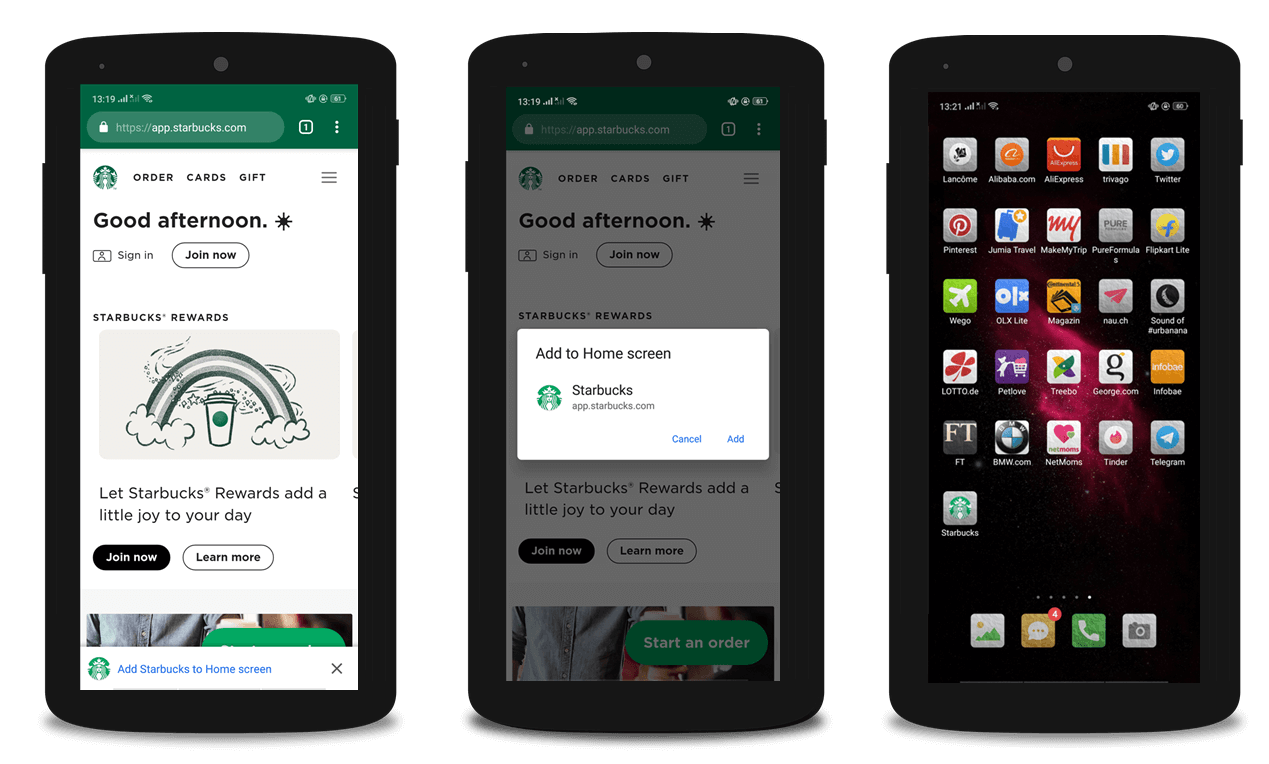
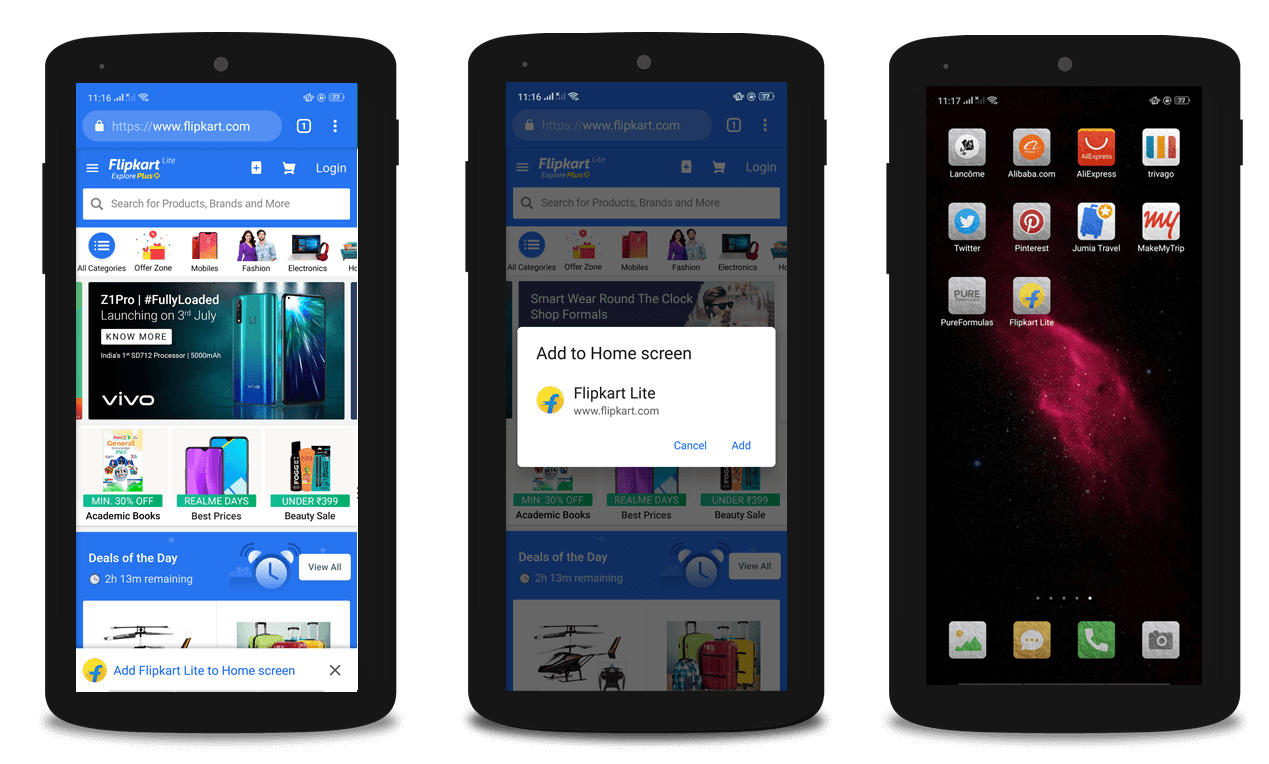
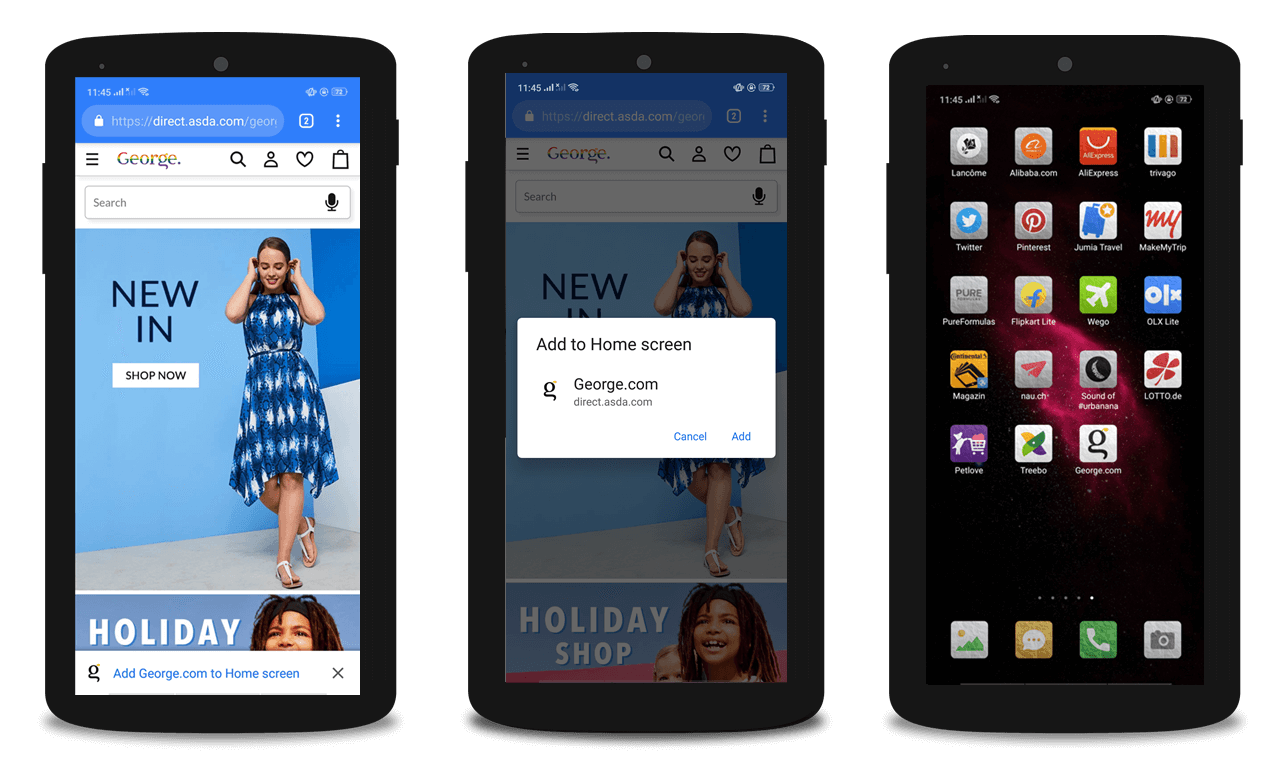
Easy installation and add to home screen
Convincing users to install an app is challenging and very expensive for businesses. Most mobile users have chosen their favorite sets of applications. While they value the mobile experience of native apps, customers are not willing to download and install new apps. PWA avoids the middleman step of searching in app stores, requiring no download or installation:
- Customers can surf PWA websites on any browser.
- On the first access, the browser will display a prompt to remind customers to add it to the home screen.

Regarding the fact that customers prefer tapping app icons to access their favorites rather than navigating to a website using a browser, PWA’s add to home screen feature is valuable in this situation.
Offline mode or connectivity independent
Thanks to its Service Workers technology, PWA can work offline.
- When your customers first visit your website, your site’s content will be cached. Customers can continue to interact without interruption, even if they lose their network connection.
- On the next visit, your device will reload the saved content without the internet, making the page browsing speed very fast.
Self-updates
The Service Worker update process keeps the PWA site updated automatically and continuously. You don’t need to submit your updates to the App Store or Play Store and wait for review before releasing a new version.
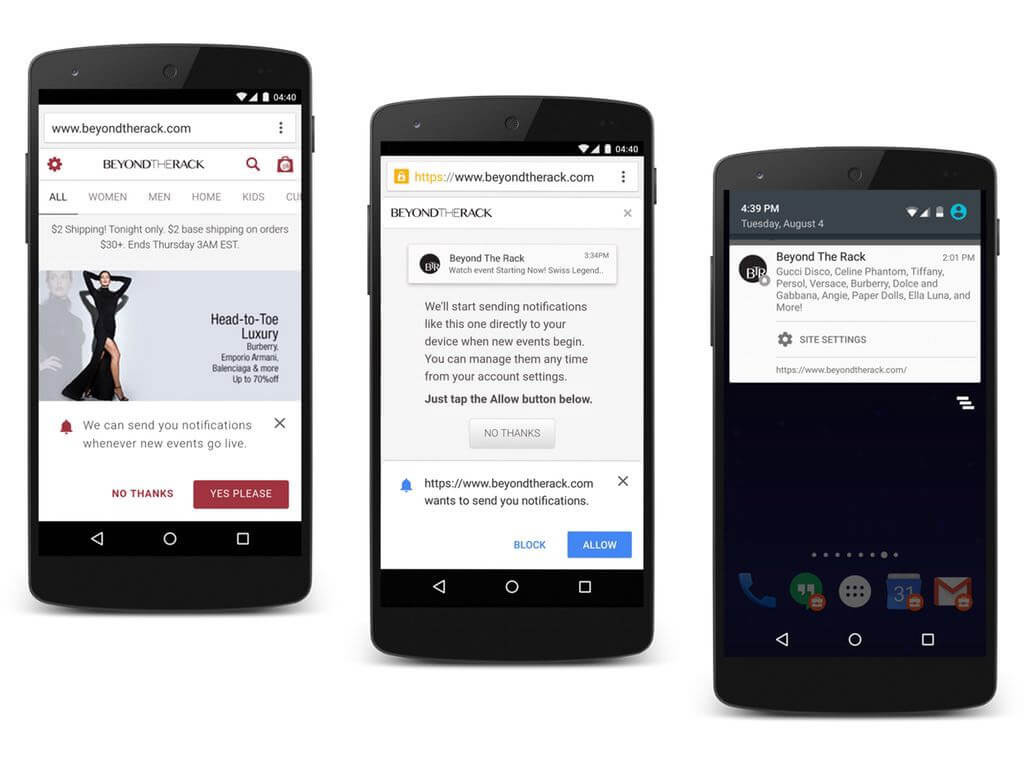
Mobile perks
PWA has the ability to access the home screen and send real-time alerts and push notifications to engage customers, even when the application isn’t running.

Performance optimization
PWAs use less data than native apps and load content fast. With faster loading times, PWAs reduce server load and minimize the risk of slowdowns or crashes during high-traffic times, like major year-end sales.
Security
HTTPS connections of PWA are the highest level of security, served via TLS to block snooping.
Shareable content
With one PWA’s unique URL link, you can share it for others to access on any platform via social media or other apps.
SEO-friendliness
PWA sites can be indexed by Googlebot so you can optimize them based on Google’s guidelines and best practices.
PWA benefits from a business perspective
In turn, PWA brings outstanding advantages for businesses:
Increase organic search traffic to capture new sales
One of the hardest tasks on the planet is to make customers know that your store exists. According to a recent survey, more than nearly 60% of search queries come from mobile devices. As a result, Google has shifted its priority to returning results for mobile-first websites.
In that situation, it’s best to help your business get more mobile traffic with mobile-friendly features. PWA can increase the ranking of websites by much faster page load times and consuming less device memory and network data.
Boost brand awareness to engage more with customers
Large businesses and brands have taken up most of the number of apps on customers’ screens. With the add-to-home-screen feature, PWA sites open the opportunity for small and medium businesses to put their brand on the home screen of more users. This ensures brand visibility and enhances the top position.
When using PWA, SMEs can expect much higher customer engagement. Customers add your PWA site after they’re sure your site has everything they need. This brings you one step closer to your customers. When the PWA is placed in their home screen, it’s easy for customers to see and remember your store as soon as they unlock their device. Specifically, user sessions on PWA sites are 78.25% longer than websites and apps.

Remarketing leads to get more returning customers
Businesses often find it difficult to capture accurate and detailed information about customers. With a PWA, you can see how your customers interact with your website from the moment they install it.
After they pin the PWA site to their home screen, you can keep sending them information about the latest products and services with instant pop-ups. These offers are delivered on the basis of the pages the customer has visited, the number and duration of each session, and their location.
In short, you can refine leads much more easily and directly with PWAs than with traditional websites or native apps. Your sales and marketing teams can utilize the information to target your audience better, so you’ll enjoy lower Cost of User Acquisition (CAC) and higher marketing ROI.

Enhance customer experience to improve conversion rates
Google mentioned 3 key factors of PWA that can improve customer experience and reduce bounce rates on your website:
- Reliable: Load immediately and never display the dinosaur jumping through the desert, even in unstable internet connection
- Fast: Respond instantly to customer interactions with smooth moving images and no complicated scrolling required
- Engaging: Feels like a native app with a rich UI/UX on all devices, equally in desktop, tablets, and mobile
All of the above benefits lead to higher levels of customer engagement and overall performance, increasing conversion rate and revenue growth.
Offer more affordable alternatives solution to native apps
PWAs vs native apps? Both of them deliver great customer experience on mobile with different strengths and weaknesses. Retails can use native apps to engage their loyal customers who are willing to install them, but PWAs makes it easier to reach new customers. Depending on the selection factors and priorities, you can judge which is the better choice.
PWA wins the fields of:
- Shorter development time
- Smaller budget
- Strong SEO profile following website best practices
Native apps win the fields of:
- Credibility certified by App Store and Play Store
- More security options
- Advanced mobile features
You can read more details from the developer’s perspective and the user’s perspective in our article PWA vs Native App.
Successful PWA case studies in retails
Now you may be wondering if any companies have succeeded in implementing PWA, and how effective is it? The answer is “Yes”. They are familiar brands that you may have visited and purchased some products from their PWA sites. Let’s take a look at 5 interesting examples of PWA in retail and how they improve their bottom line.
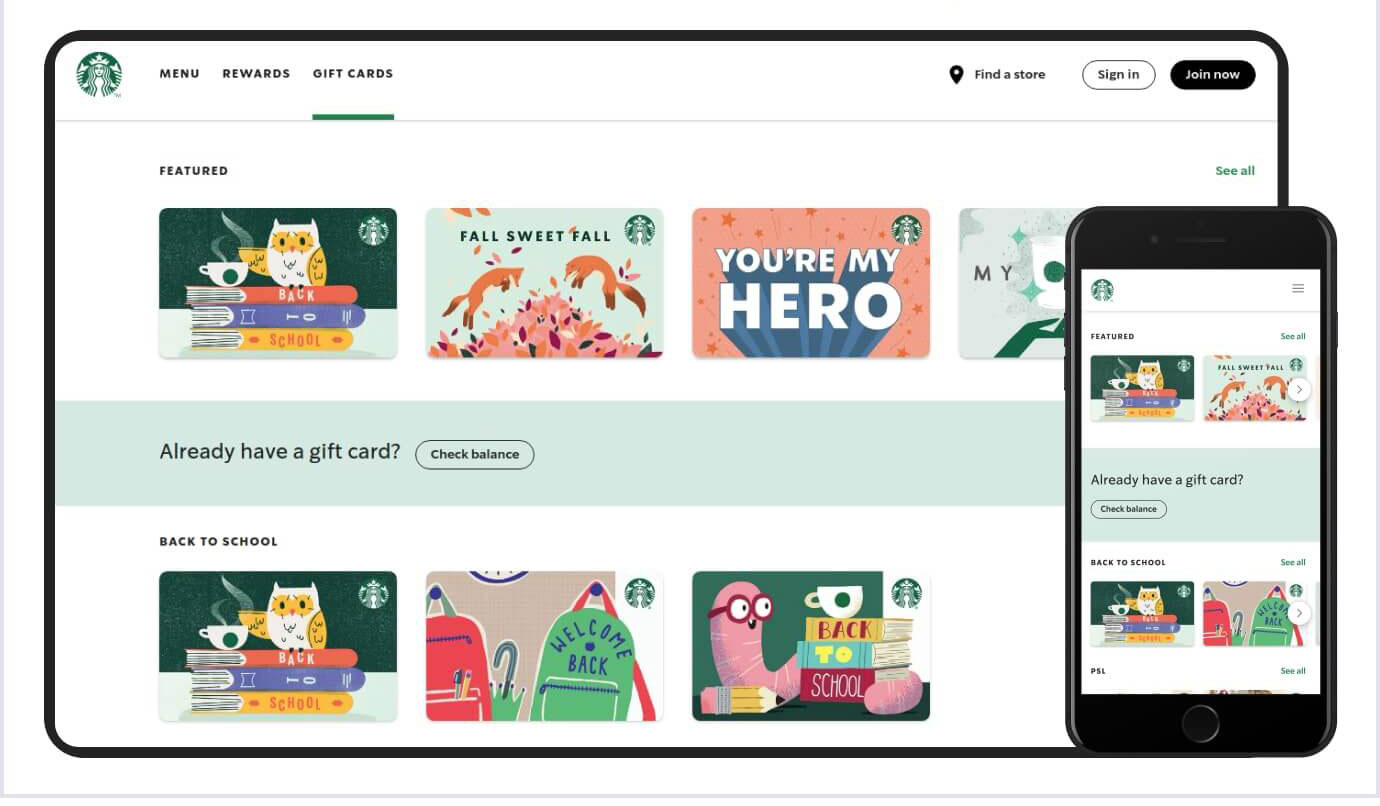
Starbucks

Industry: Retail coffee and snacks store.
PWA launching time: 2015.
Business requirements:
- Provide customers with faster and responsive performance than the previous apps
- Allow customers to access the nutrition information, browse the menu, and customize their orders without network. This is very subtle considering the cases where Starbucks customers take the subway in the morning and often lose their internet connection in the middle of ordering.
Solution: Starbucks built an app-like PWA website with smoothly animated images and the ability to work offline.

Efficient results: Starbucks reported:
- A 2x increase in their daily active users
- A huge data storage saving by 99.84% (the PWA needs only 233 KB while the previous app requires 148 MB)
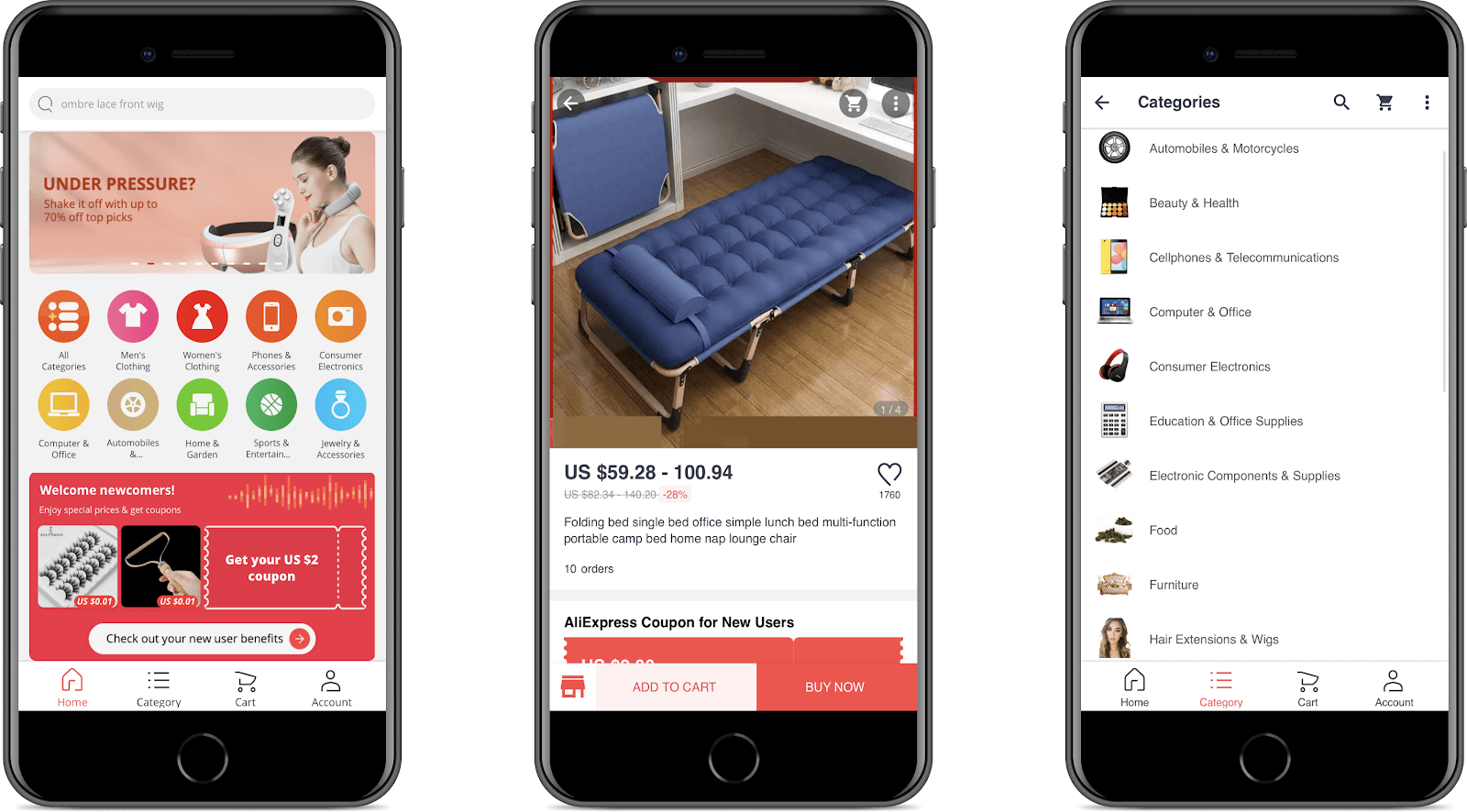
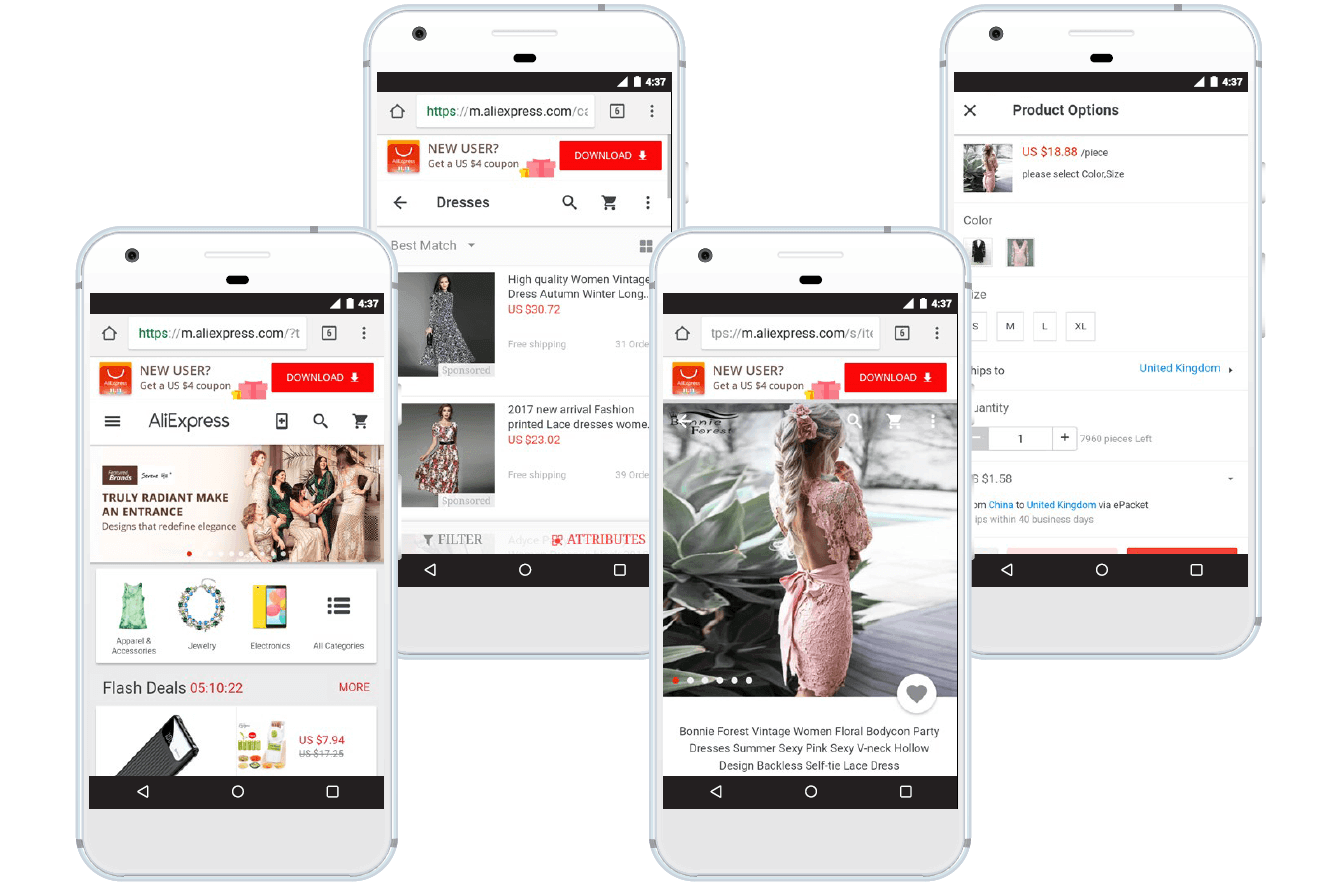
AliExpress

Industry: An one-stop website to shop everything from refrigerators to baby clothes in China.
PWA launching time: 2016.
Business requirements:
- Build a compelling website experience like their previous mobile app, but provide a faster loading speed
- Not require customers to download and install to start interacting with them
Solution: AliExpress combines the best features of their app to build the new PWA site with a wide reach. As a result, they delight their customers with PWA’s benefits such as offline working and productivity.

Efficient results: With their new PWA, AliExpress registered:
- 43% more sessions per user
- 20% increase in ad viewability
- Triple scroll depth
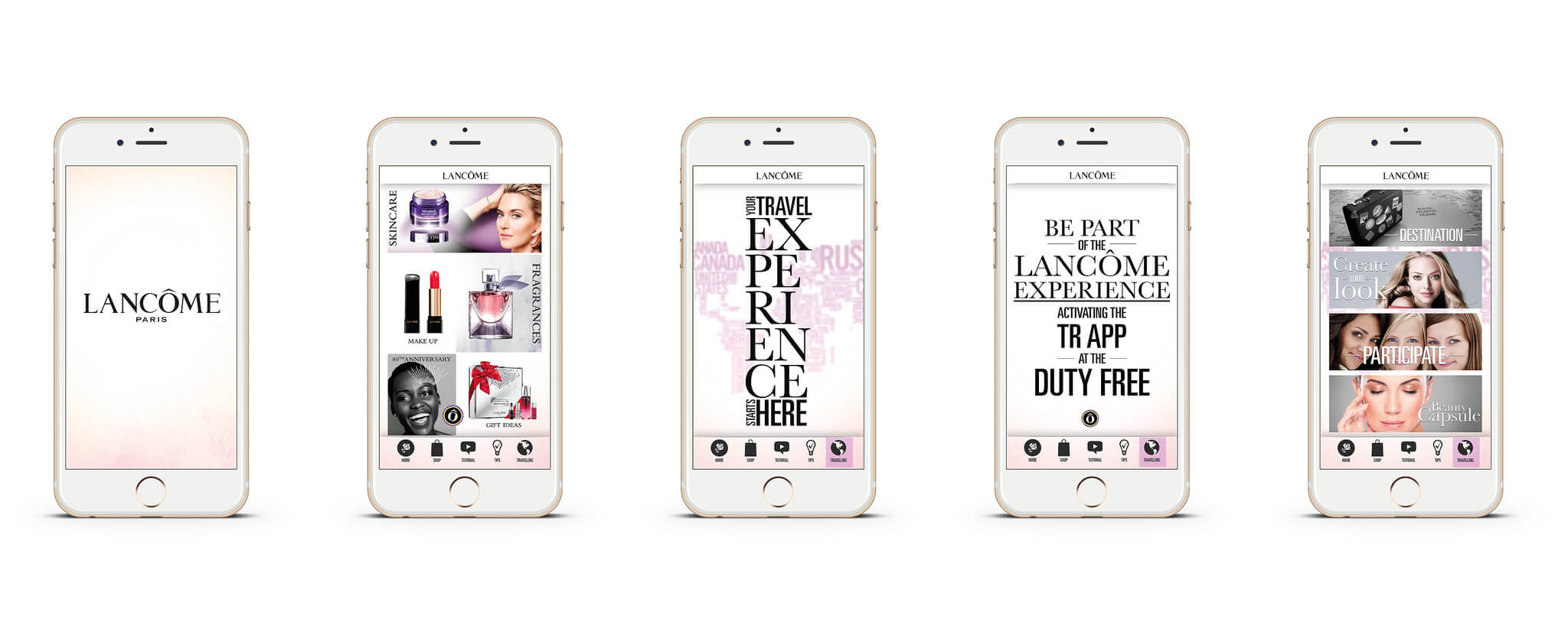
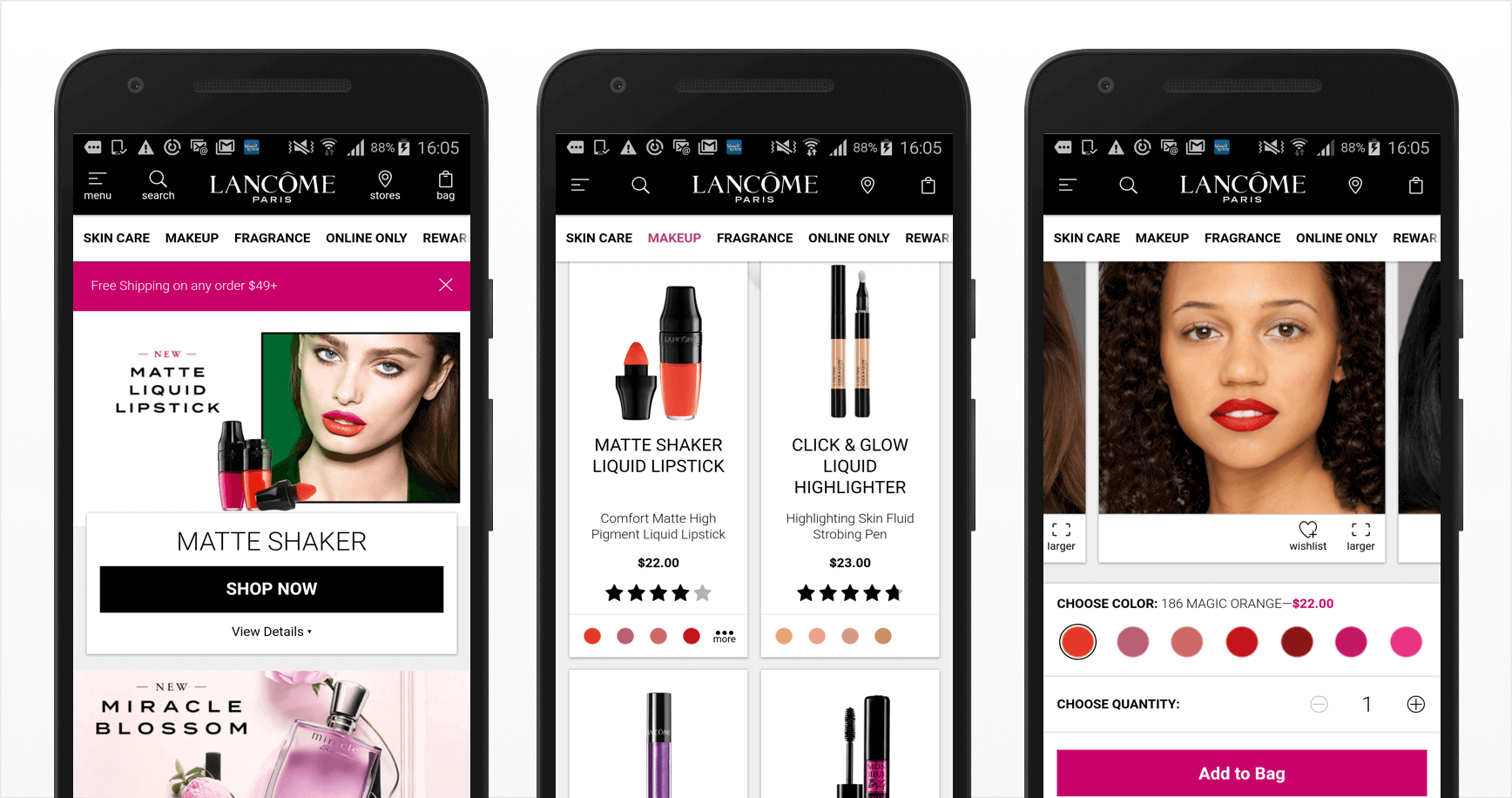
Lancôme

Industry: Luxury cosmetics.
PWA launching time: 2016.
Business requirements:
- Drives more traffic and sales
- Increase conversion rate, which was only 15% in 2015
- Allow customers to search and purchase products more easily on mobile
Solution: Their PWA works as a fast app-like solution for more mobile-friendly and also right user experience (UX) on all kinds of devices. Its performance is stable on a weak internet connection and provides push notifications that engage customers.

Efficient results: Lancôme’s new PWA achieved:
- 18% open push notifications
- 8% of customers tapping on a push notification and purchase
- More than 50% rise in the number of mobile sessions
- 15% decrease in bounce rate
- 51% increase in mobile sessions
- 17% increase in conversions rate
Flipkart

Industry: The largest eCommerce store in India.
PWA launching time: 2016.
Business requirements: Optimize loading speed because most of the mobile users in India use 2G network to access the site.
Solution: PWA’s add to home screen, offline mode, and fast loading feature are incredibly valuable here.

Efficient results: Flipkart Lite that plays an important role in boosting their revenue:
- 3x more spending time on site (3.5 minutes for the new PWA vs. 70 seconds for the old website)
- 40% higher engagement rate
- 70% increase in rate conversions
- 3x lower data usage
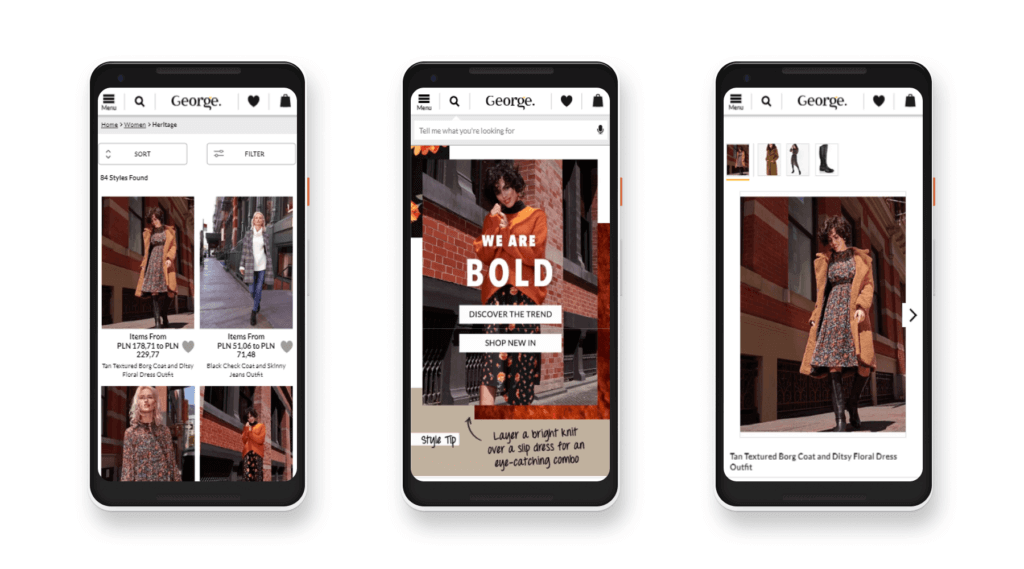
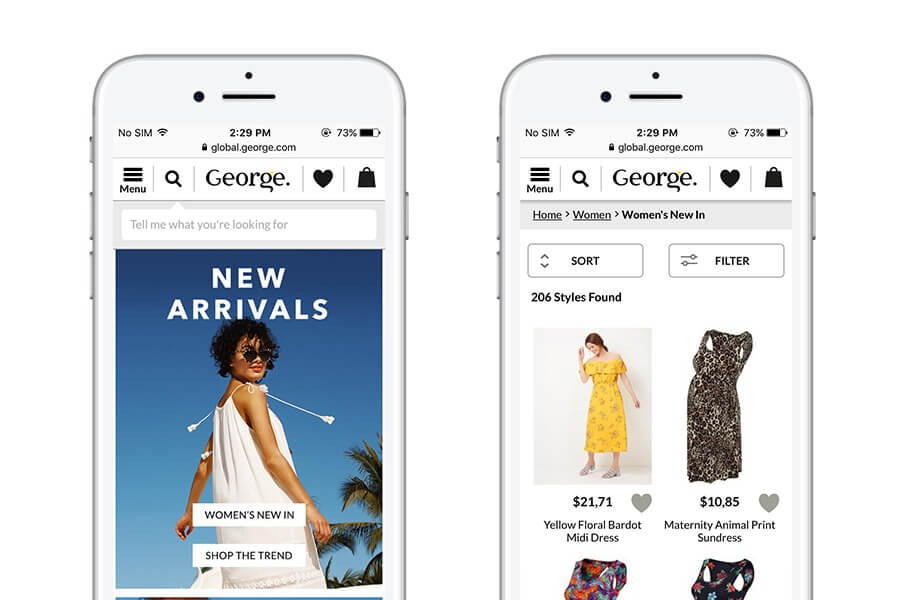
George.com

Industry: A leading UK clothing brand, part of Walmart.
PWA launching time: 2018.
Business requirements:
- Revamp the outdated mobile website
- Improve the offer for customers
Solution: George.com adopt a mobile-first approach, focusing on speed, design, and functionality to increase mobile conversions.

Efficient results: After transforming to a PWA site, George.com gained:
- 31% increase in mobile conversion
- 3.8x faster page loading time
- 2x lower bounce rate
- 31% increase in conversion rate
- 20% more page views per visit
- 28% longer time on site for “Add to Home Screen” prompt

There are many other success stories of PWA that you can find via the website PWA Stats indicating its benefits from a business point of view.
Conclusion
PWAs are the latest trend in the digital world and can replace native apps in many situations. They are extremely fast and use only a single codebase across platforms, making their coverage broad and diverse with every set of customers.
Offline capacity, short loading times, native-like UX, push notifications, icons on the homepage, and offline access make PWA increase engagement and boost customer experience on mobile.
PWAs are a direct answer to the needs of mobile customers and enable businesses to increase mobile conversion rates. Investment in PWA can result in significant measurable benefits. With a PWA Storefront, you can develop an app and a web page at the same time with a shorter time-to-market and lower costs. So, let’s try and keep up with this technology in 2021!















PWAs offer several benefits for retailers, including increased engagement and conversion rates, faster load times, and offline functionality. They also eliminate the need for costly app development and maintenance, and are easier to distribute and update.